原題 : Using the Super Shader (RVMAT material)
原文 : http://forums.bistudio.com/showthread.php?t=77685
原作者 : Rocket (CWR)
翻訳時期 : 2009 July.
1.はじめに
スーパーなシェーダーマテリアルの作成方法。
この新しいスーパーシェーダーはAMRA2に登場させるオブジェクトを美しくリアルに作りだすためのいかしたオプションを提供するんだ。僕はSoul_Assain’sが投稿した新しいRVMATとBISオリジナルのテクスチャのレビューして、どのようにオブジェクトに実装すべきか勉強してみたんだ。そこで、あたかも「磨かれた金属」のようにどうやって見せるかを試してみた。
このスーパーシェーダーは、7つのステージから構成される。自分がやったこととかその理由も含めて、それぞれのパートに分けて書いてあるからね。
2.スペキュラとライトの設定
コード:
ambient[] = {1.0, 1.0, 1.0, 1.0};
diffuse[] = {1.0, 1.0, 1.0, 1.0};
forcedDiffuse[] = {0.0, 0.0, 0.0, 0.0};
emmisive[] = {0.0, 0.0, 0.0, 0.0};
specular[] = {1.0, 1.0, 1.0, 0.0};
specularPower = 90.0;
フォーラムにはたくさんの情報があるから、それも参考にしながら、自分の望む結果になるように調整してみてくれ
3.ノーマルマップ
コード:
{
texture="usec_maule\textures\maule_1_nohq.paa";
uvSource="tex";
class uvTransform
{
aside[]={1.000000,0.000000,0.000000};
up[]={0.000000,1.000000,0.000000};
dir[]={0.000000,0.000000,0.000000};
pos[]={0.000000,0.000000,0.000000};
};
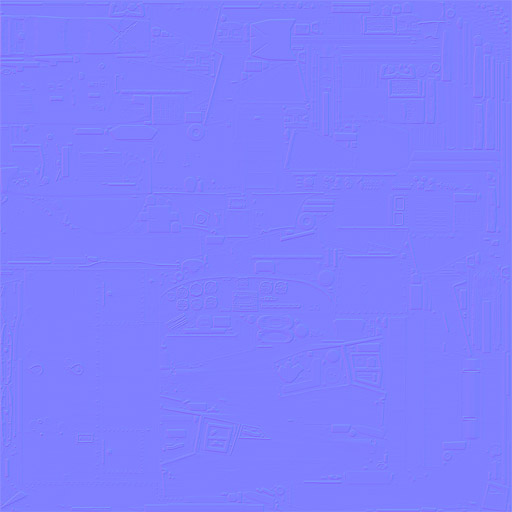
};ノーマルマップの画像:

伝統に忠実なノーマルマップさ! 僕はArmA1と同じ作成方法でこのファイルを作った。カラーマップをグレイスケールにしたフラットな線を描いて、nVidiaのPhotoshop用プラグインを使って高さ:1でこれを作っている。高さ:1にした理由は、僕はノーマルマップでのはシェーダーの追加効果は、微妙なディテール表現にしたかったからだけ。PhotoshopからPNGにエクスポートする時チャンネルは残している。その上でPal2PacE.exeを使ったバッチ処理でこれをやっている。最終結果は各チャンネルの周辺を動かさすべきだったし、PAAファイルは赤と緑のチャンネルは黒、青のチャンネルは白にすべきで、アルファチャンネルは赤のチャンネルを古い内容であるべきだったから。
4.ディテールテクスチャ
コード:
class Stage2
{
texture="usec_maule\textures\maule_dt.paa";
uvSource="tex";
class uvTransform
{
aside[]={8.000000,0.000000,0.000000};
up[]={0.000000,8.000000,0.000000};
dir[]={0.000000,0.000000,0.000000};
pos[]={0.000000,0.000000,0.000000};
};
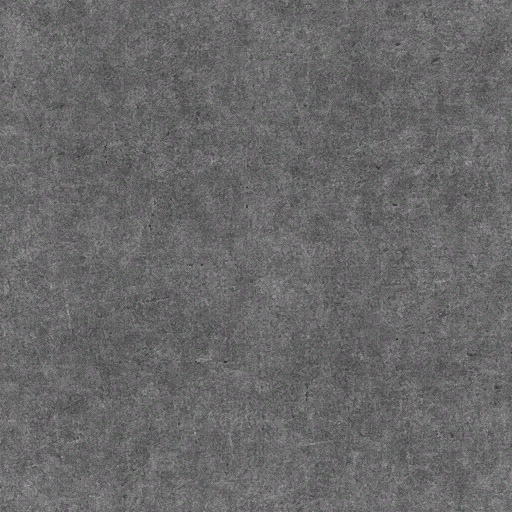
};画像:

古い友人と新たに踊ろう。これは個人的意見だけど、ディテールテクスチャは今やとても重要な役割を持つようになったと思う。僕はふたつのことを実行してみた。F-35では、アンビエントオクルージョンが使われていて、ぼやかす効果を生んでいる。そしてディテールテクスチャのUVタイリング回数が1で割当られていた。この場合の結果がF-35に繋がっている。これでは僕の仕事にはならない、なぜならば僕のノーマルマップは微妙な表現だったからだ。なので僕は他のビークルで使われている技法でやってみる、ディテールテクスチャをタイリングして使ってみた。
BISのテクスチャで試してみたけど、スクラッチされすぎて見つからなかった。だからPhotosjopの「ダストとスクラッチ」を取り除くフィルタ機能を走らせて作った一つがこれ。グレースケールの画像でPNGに保存してから、PAAにエクスポートしてる。
5.マクロテクスチャ
コード:
class Stage3
{
texture="#(argb,8,8,3)color(0,0,0,0,MC)";
uvSource="tex";
class uvTransform
{
aside[]={1.000000,0.000000,0.000000};
up[]={0.000000,1.000000,0.000000};
dir[]={0.000000,0.000000,0.000000};
pos[]={0.000000,0.000000,0.000000};
};
};今のところ、僕は君のことについてよく知らない。だけどマクロテクスチャといっしょにして困らせるものではないようだ。テクスチャ自身を生成するシェーダーの一部として僕は残してみた。これはオブジェクトの凹凸に関係するものじゃないかと僕は信じている
6..アンビエントシャドー テクスチャ
コード:
class Stage4
{
texture="usec_maule\textures\maule_1_as.paa";
uvSource="tex";
class uvTransform
{
aside[]={1.000000,0.000000,0.000000};
up[]={0.000000,1.000000,0.000000};
dir[]={0.000000,0.000000,0.000000};
pos[]={0.000000,0.000000,0.000000};
};
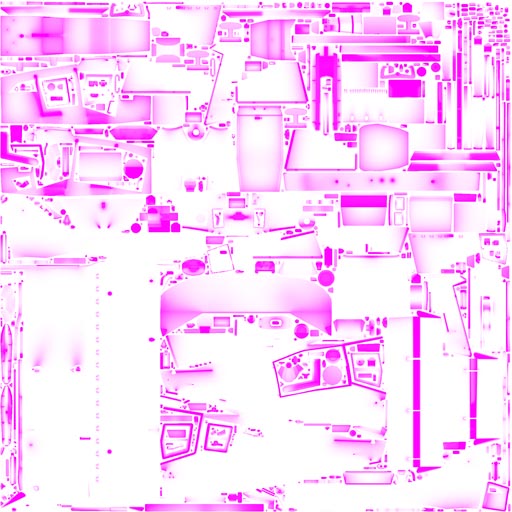
};画像:

これ、僕は興奮してる! 僕の製作中モデルを3DS Maxのアンビエントオクルージョンをベイクする機能を使って作ってみた(僕はすでに拡散マップを作っている)。アンビエントオクルージョンは、拡散マップの上で明るくするもの、ビット深度を与えるものとして使われてきたけど、アンビエントシャドーテクスチャ全体の基礎として僕は使ってきた。基本的に、アンビエントオクルージョンというものは、「発砲する光でモデルが全ての角度で照らされた時にどこにいても影が出るもの」だと思っている。
僕はアンビエントオクルージョンのベイクを使って白の最大のための追加レイヤーを増やすものとして使ってみた。赤のチャンネルと青のチャンネルは白に、緑のチャンネルだけ結果を残してみた。これをPNGで保存してバッチ処理でPAAにしている。
7.スペキュラ テクスチャ
コード:
class Stage5
{
texture="usec_maule\textures\maule_1_smdi.paa";
uvSource="tex";
class uvTransform
{
aside[]={1.000000,0.000000,0.000000};
up[]={0.000000,1.000000,0.000000};
dir[]={0.000000,0.000000,0.000000};
pos[]={0.000000,0.000000,0.000000};
};
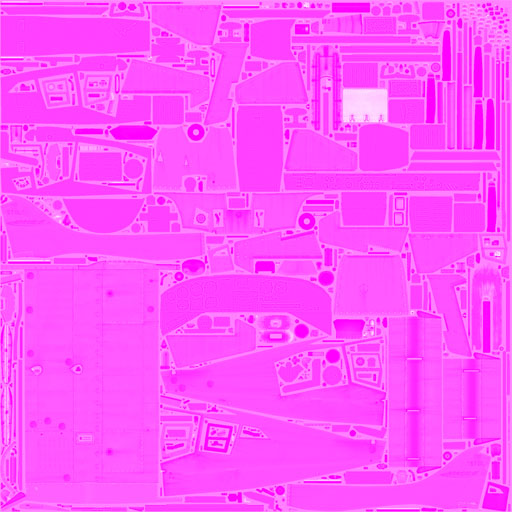
};画像:

率直に言って、アンビエントテクスチャとよく似てる。これは他の箇所より「もっと光らせたい」場所に使うものだ。実際にはとてもどうでもいい作業のひとつ。ここで陰影をつけなくてもよくて、何かのシェーディングを追加する前に拡散マップに塗って使う方が役に立つ。ArmA1と同じように、赤と青のチャンネルは白で塗りつぶして、緑のチャンネルは全てのデータを保持すればいいよ。
8.フレネル テクスチャ
コード:
class Stage6 {
texture = "#(ai,64,64,1)fresnel(0.92,0.95)";
uvSource = "tex";
class uvTransform {
aside[] = {1.0, 0.0, 0.0};
up[] = {0.0, 1.0, 0.0};
dir[] = {0.0, 0.0, 0.0};
pos[] = {0.0, 0.0, 0.0};
};
};オーマイガッド!フレネル!!! これはいつも俺を惑わせるんだ、だけどとてもすげぇパワーの源なんだぜ。フレネルテクスチャは、オブジェクトに与えるチャンネルのために投影する角度の難解さカラーライゼーションを定義するものだ。根本的に僕はこう思っている、オブジェクトの法線次第で作り出されたカラー出力を変化させるものだと。スタンダードなシェーダーは、プロシージャリーなテクスチャを生成する、そして僕はこれらを十分に変化させるよう気をつけたりはしなかった。もし氷のオブジェクトを作っていたとしたら、これを使うのは楽しいだろうね。作ったテクスチャと設定次第で、驚くような効果を与えるんじゃないかと思うよ。
9.環境マップ テクスチャ
コード:
class Stage7
{
texture = "ca\data\env_land_co.paa";
uvSource="none";
};ArmA1と同じ。試しに僕はARMA2にひとつだけ持ってきて地面のひとつを選んでみた。ミントのように見えたよ、これは残そう。
10.テクスチャのエクスポート
自分のプロジェクトが入ったフォルダに全てのPNGとTGAのテクスチャを置いて、Pal2PacEをと一緒にして、バッチファイル(*.bat)を作るといいよ
コード:
Pal2PacE *.png
Pal2PacE *.tga
バッチファイルにはこう書けばいい。起動するとフォルダの中の全てのPNGとTGAのテクスチャが変換されるよ
免責事項 : 個人的に訳した文書ですので、もし翻訳された文章により何らかの損害、不利益が発生したとしても、一切の責任は負いませんのでその点をご留意の上お読みください。また原文に記載されている権利に基づき、利用にあたっては非商用利用にのみに限定されていますのでご注意ください。