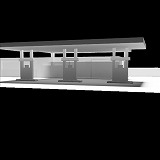
 このスクショは、昨日予告したレンダリング結果を、オリジナルテクスチャに適用して再レンダーしたものです。昨日のスクショと比べて、更に美しくなっていると思いませんか?
このスクショは、昨日予告したレンダリング結果を、オリジナルテクスチャに適用して再レンダーしたものです。昨日のスクショと比べて、更に美しくなっていると思いませんか?
たまたま立ち読みしたCG系の雑誌で知った技法なのですが、こりゃ有効な技法だと思われたので、トライしてみました。というかテクスチャ作りが下手糞な僕にとっては、福音とも言える技法だと思われたのです。
必要なものは、メタセコ(シェア版の未登録状態でもok)とbeeさんが作成されたレンダリングソフトのParthenonです。他にPhotoshopやGimpなどのレタッチソフトも要ります。
(1)モデルについて

オリジナルモデルとは別に、ライトマップ作成用のモデルとして、別の名称でファイルを保存してください。
レイヤー分けした全てのオブジェクトを、ひとつのオブジェクトに統合します。
テクスチャも1枚に収まるようにUVが作ってあることも重要です。
(2)光源について
次に光源となるポリゴンを天空の位置にでも置きます。演出上、光と影を斜めに当てたいのでなければ、面は垂直に下向きにします。
このポリゴンは、マテリアル設定の自己照明を1.0にしてください。
(3)フリーズと三角化

曲面やミラーをフリーズして、更に「四角形面を三角形化」して下さい。モデルファイルを別ファイルとして保存したのは、このためです。
(4)レンダー#1

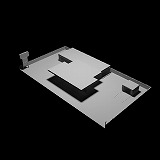
Parthenonを起動し、”Load Scene”でall三角形化されたモデルファイルを読み込みます。まずは適当に”Camera Seteings”して、そのまま”Render”してみます。
(5)レンダー#2

”Camera Seteings”を変えてみました。光源の当て方(光源ポリゴンの大きさと対象物までの距離で、光の強さが変わるようです)を掴むまで、恐らくメタセコ-Parthenon間を行ったりきたりすると思います。
(6)レンダー#3

ちょうどよいな、と思ったところで”Cancel”すると、カラーマップのテクスチャが重なった状態で表示されます。ここで光と影の当て方やその量に問題がなさそうか最終判断してください。
(7)ライトマップ出力へ

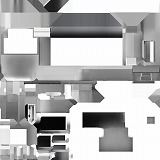
もう一回”Render”する前に、”Mode””LightMaps”に変更してください。その状態で”Render”し、”Cancel”を押さない状態で”Save Scene”すると、こういうライトマップが出力されます。
(8)ライトマップの重ね合わせ

レタッチソフトで、吐き出されたライトマップと、テクスチャの元絵を重ね合わせます。ライトマップは”乗算”で重ねてください。当たり前ですが、ライトマップのレイヤ位置は一番上ですし、ライトマップの解像度も適宜リサイズして下さいね。
(9)メタセコで確認

ライトマップとオリジナルテクスチャを重ねた、新しいテクスチャファイルに差し替えてメタセコ上で表示させるとこうなります。この際に、オブジェクト側のマテリアル設定を「不透明度1.0」「自己照明を1.0」、その他の設定は0.0にすると、最良の結果が得られるとreadmeに書いてあります。
昨日のライトマップを適用していいない状態での表示が、

こうですから、だいぶ違った印象に見えると思います。
のっぺりした単色テクスチャを描いても、モデルが落とす影が描かれたライトマップが、この下手糞加減をフォローしてくれそうなので、有効な技法だなぁと感じました。
OFPは、セルフシャドウが効かないので(地面に影は落ちますが)、それを補完してくれるってわけです。ただテクスチャにそのまま影を乗せているので、月明かりのない夜でも影が表現されてしまうし、
朝日でも夕日でも影の方向が一定、夏でも冬でも長さが一緒という欠点もありますが。
逆にセルフシャドウがあると聞くArmAの場合は、どういう風に見えるんでしょうね。
この技法を使う場合の注意点ですが、1ポリゴンにつき使用するテクスチャ領域は1個までにしないと、影情報が二重に描かれてしまうことです。私は領域をケチって、看板の表裏を1箇所にしたり、周囲の壁にリピートを使ったのですが、それをやると、最後に手で補正してやらなければならなくなりました。次の物体を作る時は、この点に注意しようと思います。
今回は実験的に材質の設定をデフォルトにしましたが、「不透明度」「反射光」「反射の設定」等の設定を適宜変えてやると、ガラスや金属の表現もできるそうなので、幅広く使えそうです。というか雑誌やネットの記事で見かける「レンダリング結果を出力して、テクスチャに・・・」の意味がやっと分かりました。(ベイク?と言うんですかね)
では。