原題 : MaskMapper Tutorial for Visitor 3
原文 : http://community.bistudio.com/wiki/MaskMapper_Tutorial_for_Visitor_3
翻訳時期 : 2010 Jan.
Visitor3を使用して大規模なオブジェクト群を作るのに、MaskMapperをどうやって使うのかが、このチュートリアルのアウトラインです。

ダウンロードとインストール
- MaskMapperをダウンロード
- ImageJをダウンロードし、インストールする
- チュートリアルのソースファイルを、Rocket’s Websiteからダウンロード
アウトライン
MaskMapperの主たる用途は、Visitor3でArmAやARMA2用マップのエリアを作業する時に、植物やその他のオブジェクトを大量に設置するためにあります。オブジェクトを設置する際、これまでは手動で設置または以前のマップからインポートしていました。ほとんどのマップでは、単一のオブジェクト、各々の植物が大量に置かれているものです。
このチュートリアルでは、私たちは「マスク」を使って、コンピューターのプログラムを走らせることで、マスクの中に含まれる指示に従う形で、オブジェクトをランダムに生成する方法を説明します。このプログラムは、Visitorにインポートして読み込ませる形式のファイルを生成して出力してくれます。
マニュアル
チャートリアル用に植物を入力してみましょう。植物の入力は、マップの準備ができてから行う最後のステップです。実際にも、植物を設置しようとする場所決めは、マスクの作成が前提となります。植物が置かれる場所と置かれない場所を、このマスクで決めていきます。別の言葉に置き換えると、コンテナの壁にスプレーで文字を書いていくのと似たようなものです。
準備段階
マスクの準備にあたって、Photoshopのようなツール、またはGISデータのソースを使って、自分自身であらかじめマスクを作成する必要があります。たとえば、Photoshopから自分で作成するとします、私はVisitor3から「島」の画像を作り、それを Photoshopで開いて、所要のエリアにペイントしていくことでしょう。
マスクを準備していく中で、マスクの解像度に特別な注意を払う必要が出てきます。描写をしていく上でエリアあたりのマスクのピクセルはどのくらいが適切なのかを意味しています。
解像度が高すぎると、進行に多大な時間が掛かりますし、カラーレンジにおける様々な最適化を損なうことになります。解像度が低すぎると、オブジェクトの置かれ方が画一的な並び方に見えて格好悪くなることでしょう。良いルールと言えるのは、ハイトマップと同じ解像度のマスクを使うことです。その場合は、1ピクセルあたり5~10mの解像度とするのが良さそうです。私はインポートしようとする植生のタイプ毎にマスクを分離するようにしました。似たようなオブジェクトの異なるタイプを使うと、時として同じマスクがいくつか走ることがあります(例えば種類の異なる松の木など)。
マスクの作成
これは私の松の木の植生分布を表現したマスクと、それに対応するハイトマップです(比較用に提供しました)


- マスク画像は正方形である必要があります
- マスク画像はグレースケールである必要があります
マスクからテキストへのコンバート
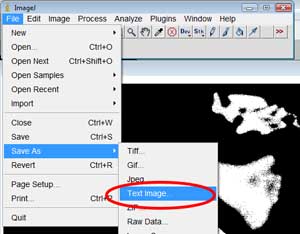
ダウンロード及びインストールしたImageJは、BMP形式のファイルを読み込むことができ、そしてアスキー形式のテキストに出力します。マスク画像を開き「Save As」、「Text Image」でその画像をテキストとして保存してください。

インポート
ここではMaskMapperの使い方と、Visitor3へのインポート方法を説明します。
MaskMapperの使い方
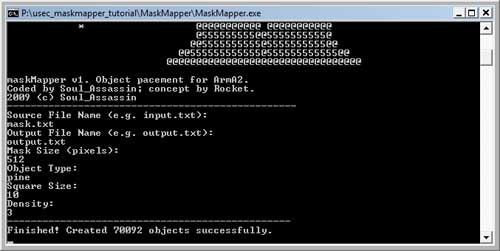
次のステップはMaskMapperでマスク画像をレビューし、Visitor3用に出力する準備を行います。MaskMapper が正しくインストールされ、要求するライブラリ(DLL)が揃っているか確認してください。さぁ、プログラムを起動しましょう。すると次の項目の入力を要求してきます。実行ファイル(.exe)と画像をテキスト化したファイルが同じフォルダにあるか確認してください:
- Input File: ImageJでエキスポートしたテキストファイル
- Output File: The name of the file to be outputed by MaskMapperによって出力されるファイル名
- Mask Size (Pixels): ピクセルあたりのマスクのサイズ。もしマスク画像のサイズが4,096 x 4,096であるなら、ここに4,096と入力してください。
- Object Type: インポートしたいオブジェクトのタイプです。Visito3での名称と同一である必要があります。
- Square Size: 各ピクセルにおけるマップのエリアです。このケースの場合、マスク画像はハイトマップの解像度と同じになるように入力してみます。ちなみに10mとしました。
- Density:マスク画像の最大輝度を255とした時の1スクウェアあたりにオブジェクトを設置する量。最低輝度を最小値となるので、もしピクセルカラーを120とした場合は、オブジェクトの密度は120÷255となります。

Visitor3へのインポート
以下は、インポートする前に行うチェックリストです
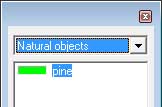
- オブジェクト名はMaskMapperのオブジェクト名と一致させてください。これがとても重要なのです。
- オブジェクト名を同一とすることが重要だと書きましたが、具体にはObject Windowにおけるオブジェクト名を指しています。例えば名称にパス名も入っている場合(例・aoraki\misc\pine)、オブジェクト名にはそのパスも含めるようにしてください
- ランダム性やサイズの設定を確認してください。これにはインポートするスクリプトを使います。この値を変化させることで、植生が自然な感じ見えるようになりますから。

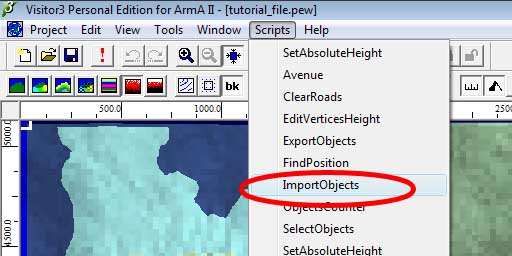
Visitor3のメニューから、「Scripts」「ImportObjects」を開きます。前もって全てのスクリプトのセットアップが終わっていないと、このメニューには現れませんからご注意ください(訳者注:Visitor3をインストールしただけではこれらのスクリプトファイルはインストールされません。手動でインストールしてやる必要があります)。ImportObjects.visという名のスクリプトファイルは、 Visitor3のフォルダの中に入っています。通常はc:\Program Files\Bohemia Interactive\Visitor 3\にあります

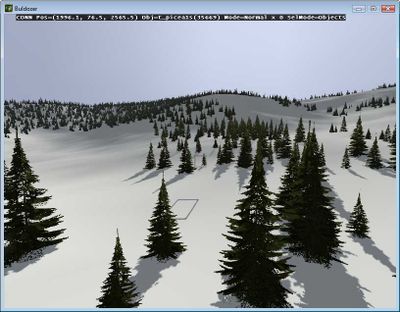
成功しました!!
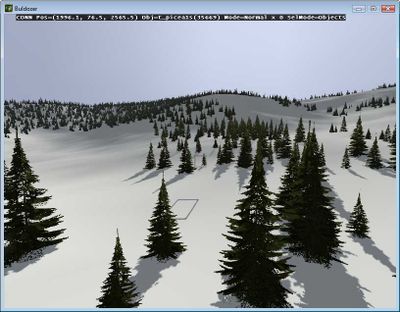
全てのオブジェクトのインポートに成功しました。
結果は以下の画像のとおりです


質問はありますか?
質問があればRocketまで直接どうぞ。あるいはForumに投稿してください。
トラブルシューティング
- Visitorにインポートしたのに、オブジェクトが現れてこない。「XXX Objects successfully」と出るのに!?
- これはArtificialあるいはNatureのオブジェクトセレクションに存在しない名称のオブジェクトを選んだからでしょう。オブジェクトが正しいかVisitor3で確認してみてください。たいがいの場合、オブジェクト名称にはパス名も含まれます。パスの名称も含めてフルネームで書く必要があります。用意したファイルの方も確認してください。
- オブジェクトはちゃんと出てきましたが、正しくない場所に置かれてしまいました
- もしマップの半分にだけ置かれてしまった、あるいは似たような事象なら、マスク画像のサイズと入力した値が一致していないことが考えられます。入力値を確認して、最トライしてください
免責事項 : 個人的に訳した文書ですので、もし翻訳された文章により何らかの損害、不利益が発生したとしても、一切の責任は負いませんのでその点をご留意の上お読みください。また原文に記載されている権利に基づき、利用にあたっては非商用利用にのみに限定されていますのでご注意ください。